Qt 5.11发布了Qt WebAssembly的技术预览(Technology Preview)。对Qt WebAssembly的代码进行了编译并编译了一些程序。
安装最新emscripten
开发机系统为Ubuntu 18.04,直接用apt install 得到的emscripten版本太老,因此需要最新版本的emscripten.下载解压后
./emsdk update
./emsdk install latest
./emsdk activate latest
然后设置环境变量,可以source ./emsdk_env.sh
编译Qt-WebAssembly源码
首先下载好源码,然后坑也不少。按照官方wiki的命令编译不了,需要用命令./configure -xplatform emscripten -developer-build -release -static -no-thread -nomake tests -nomake examples -no-dbus -no-headersclean -system-libpng -no-ssl -no-warnings-are-errors编译。编译的时候会提示不能确定指令集架构,是因为用了emscripten1.38的原因,需要在qtbase文件夹下的configure.pri修改
else: html5:exists($$test_out_dir/arch.js.mem): \
content = $$cat($$test_out_dir/arch.js.mem, blob)
改成
html5:exists($$test_out_dir/arch.wasm): \
content = $$cat($$test_out_dir/arch.wasm, blob)
就可以configure然后make了。
编译一个具体的程序
编译程序用命令
/qtbase/bin/qmake
make
然后可以用命令python -m SimpleHTTPServer启动一个简单的http服务器。
不过编译的时候也有坑,不知道为什么,include目录不能有/usr/include,具体只能加上自己的目录,例如/usr/include/eigen3.这个问题的原因目前没有明白。
实际效果
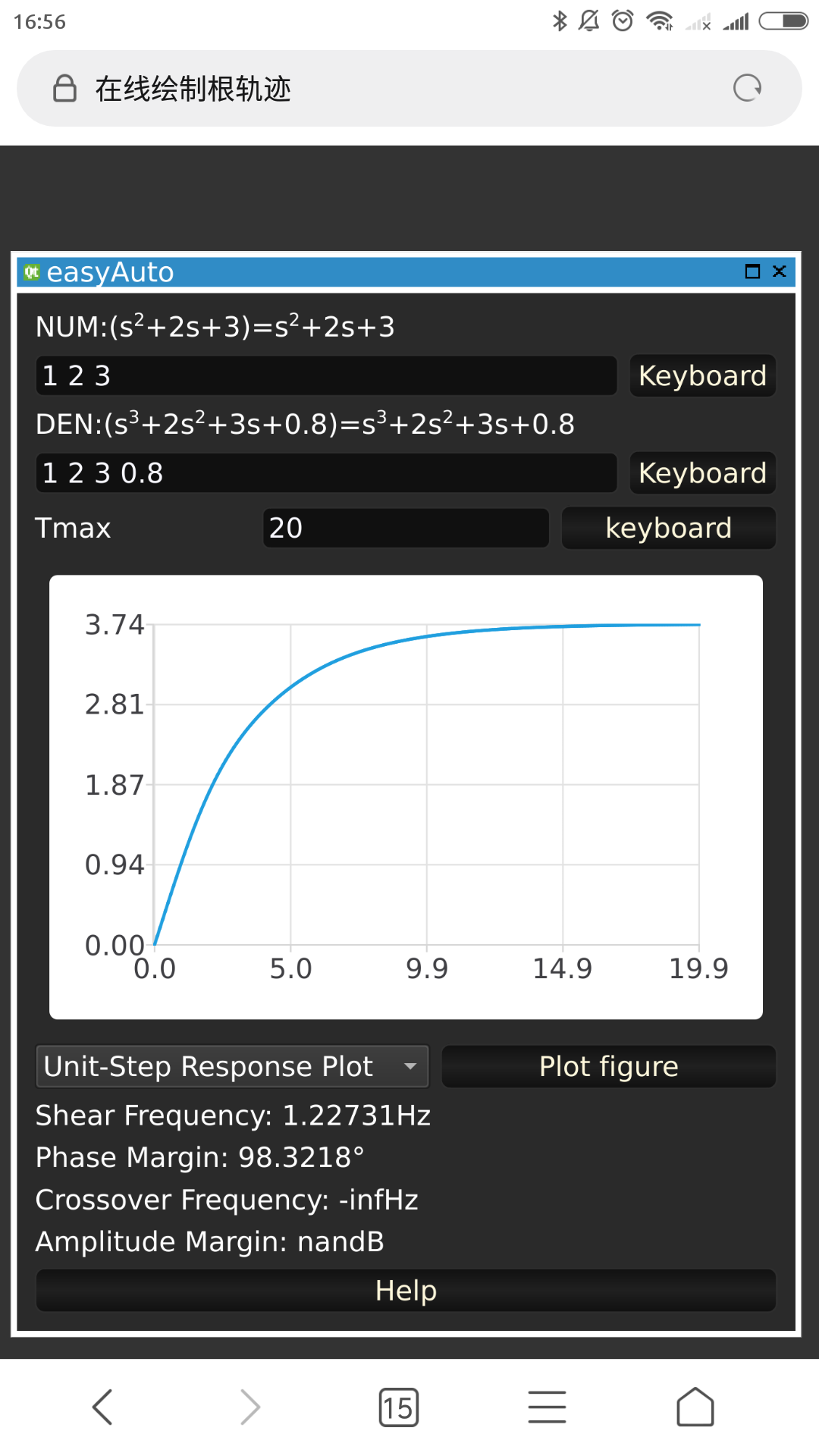
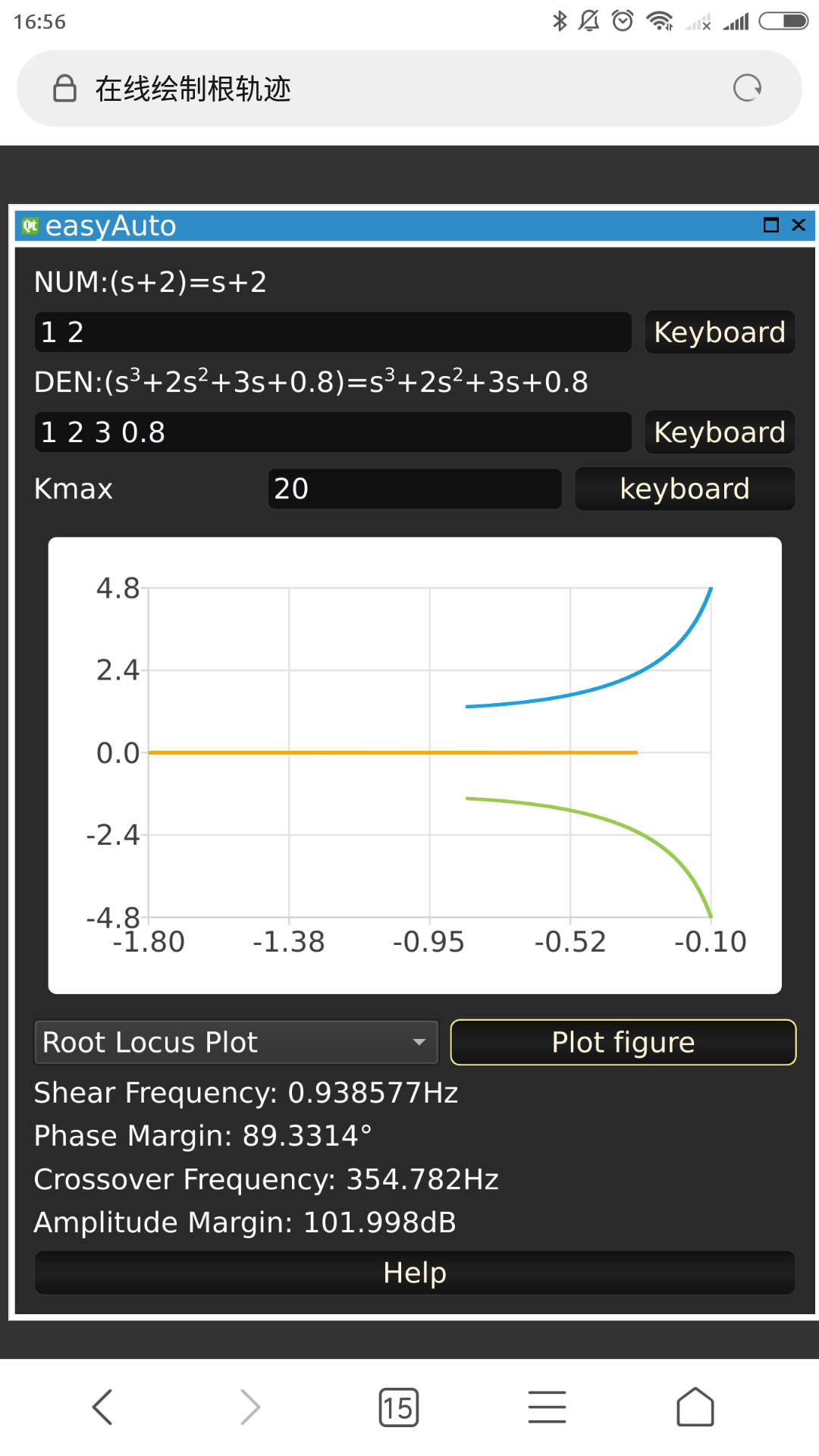
我把easyAuto给编译成了wasm文件。具体的文件包括有easyAuto.js, easyAuto.wasm, easyAuto.html, qtloader.js, qtlogo.svg.最后的效果见网站。在easyAuto中的QtChart不能使用openGL加速绘制。此外还有的坑包括
- iOS设备不支持wasm
- 移动设备打开网页后,文本框无法触发虚拟键盘。这是因为整个Qt程序是一个canvas,其中的文本框不是dom对象,因此文本框只能用外部键盘输入,或者自己画一个键盘。。。。。。。
- Qt程序不能调用系统的字体,程序里面自带了英文字体,而中文字体则无法显示。奇怪的是我在程序里面加上中文字体一起打包编译仍然显示中文不出。好像是需要在源码中改/qtbase/src/plugins/platforms/html5/font里面的qrc,具体是不是我也不知道。。。。。。
- wasm文件很大,不过倒是可以在服务器端压缩。
- 在手机上运行很卡,而且有的demo甚至会闪退。
- 无法获取本地文件,解决方法见这里。
总的感觉坑还是不少,不过这个只是技术预览,最终版希望能够有很大改进。这里给出几张easyAuto-WebAssembly程序的截图吧。